自定义模板设置
1. 自定义模板设置
1.1. 新建模板

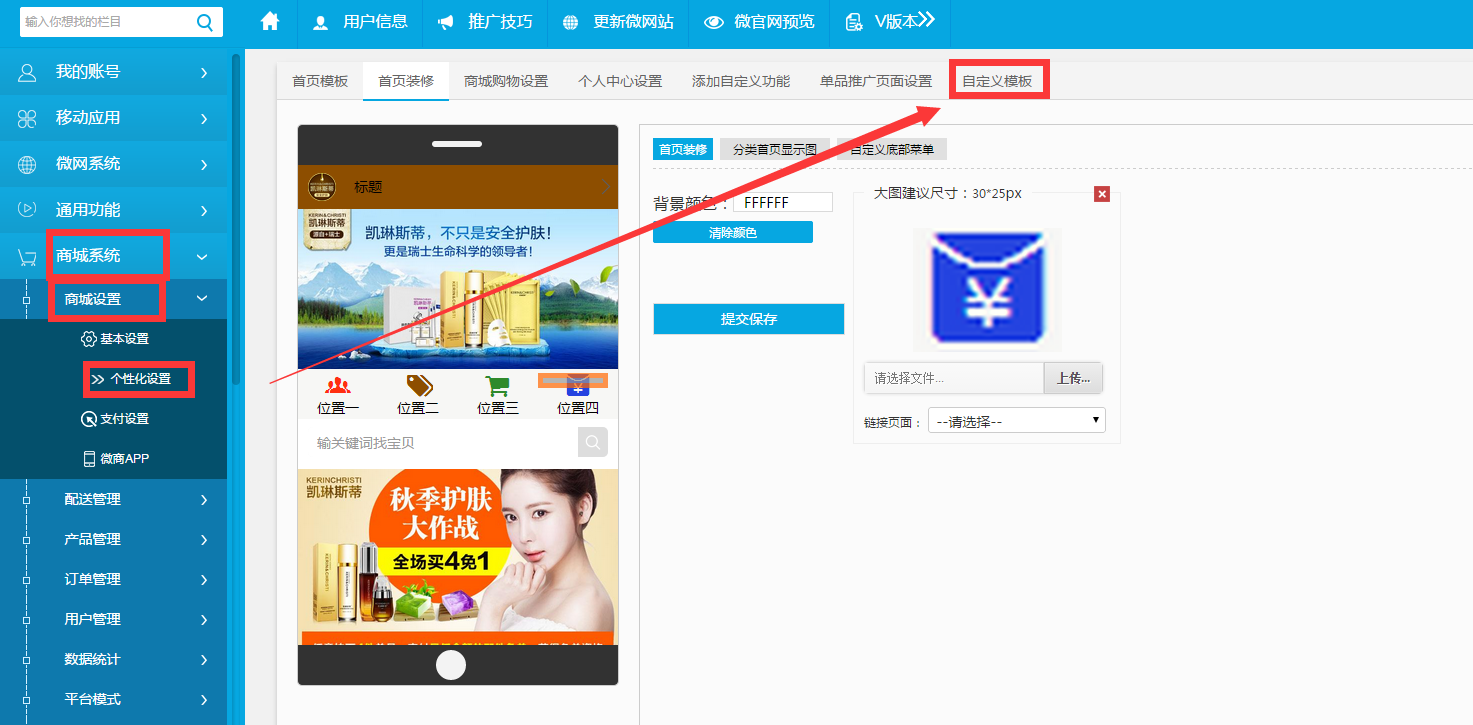
图1
如上图1点击商城系统-商城设置-个性化设置-自定义模板就会如下图2所示:

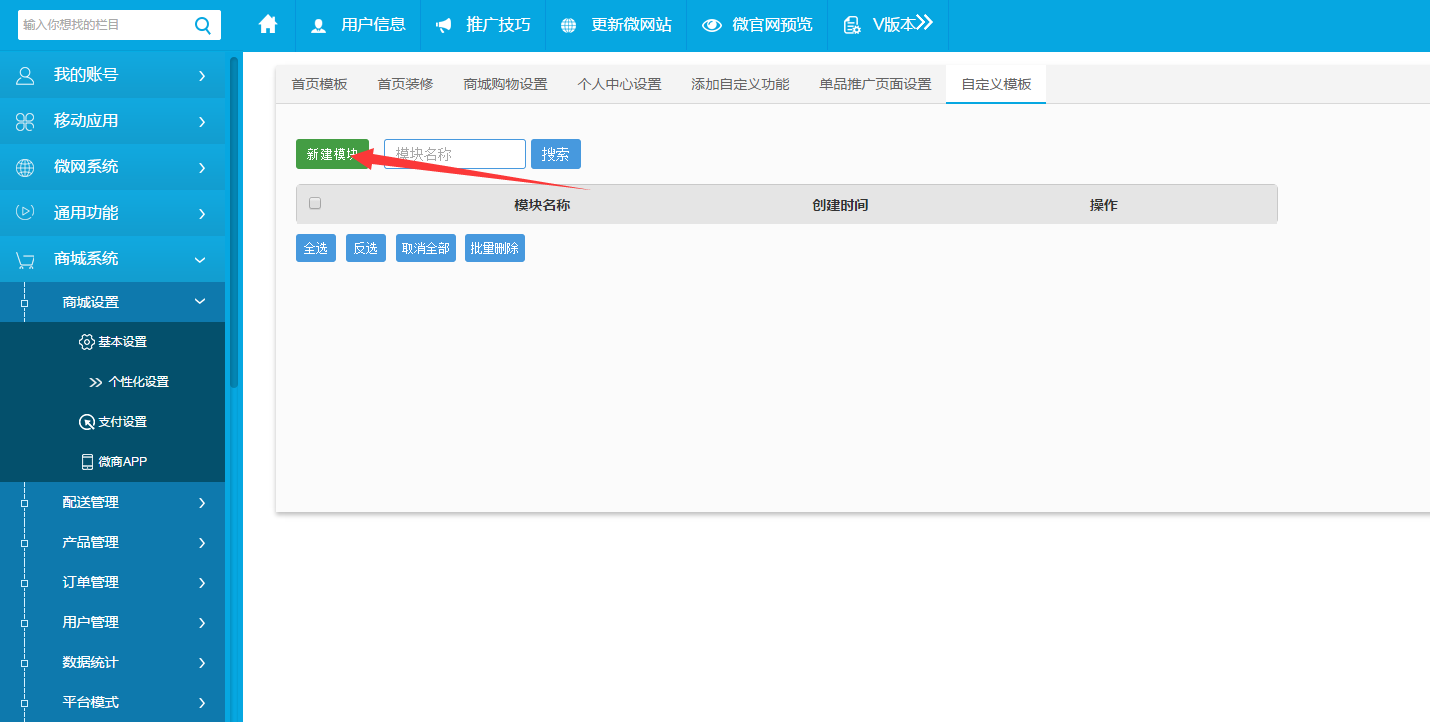
图2
如上图2,点击“新建模板”如下图3所示:
1.2. 页面设置:

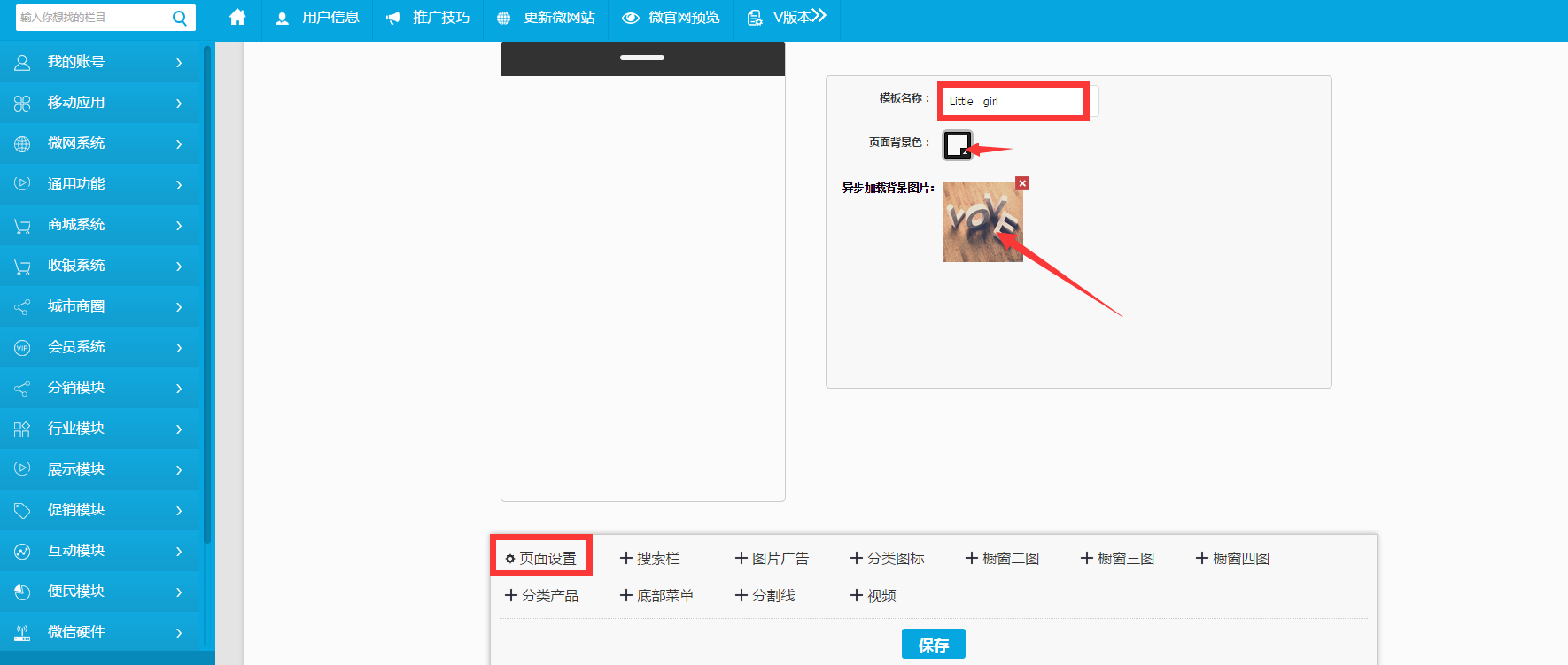
图3
如上图3所示,在页面设置这里上传一张加载背景图片,如想换背景颜色可以点击选择您想要换的颜色,也可以自己去编辑模板名称。
1.3. 搜索栏:
点击“搜索栏”就会如下图4所示:

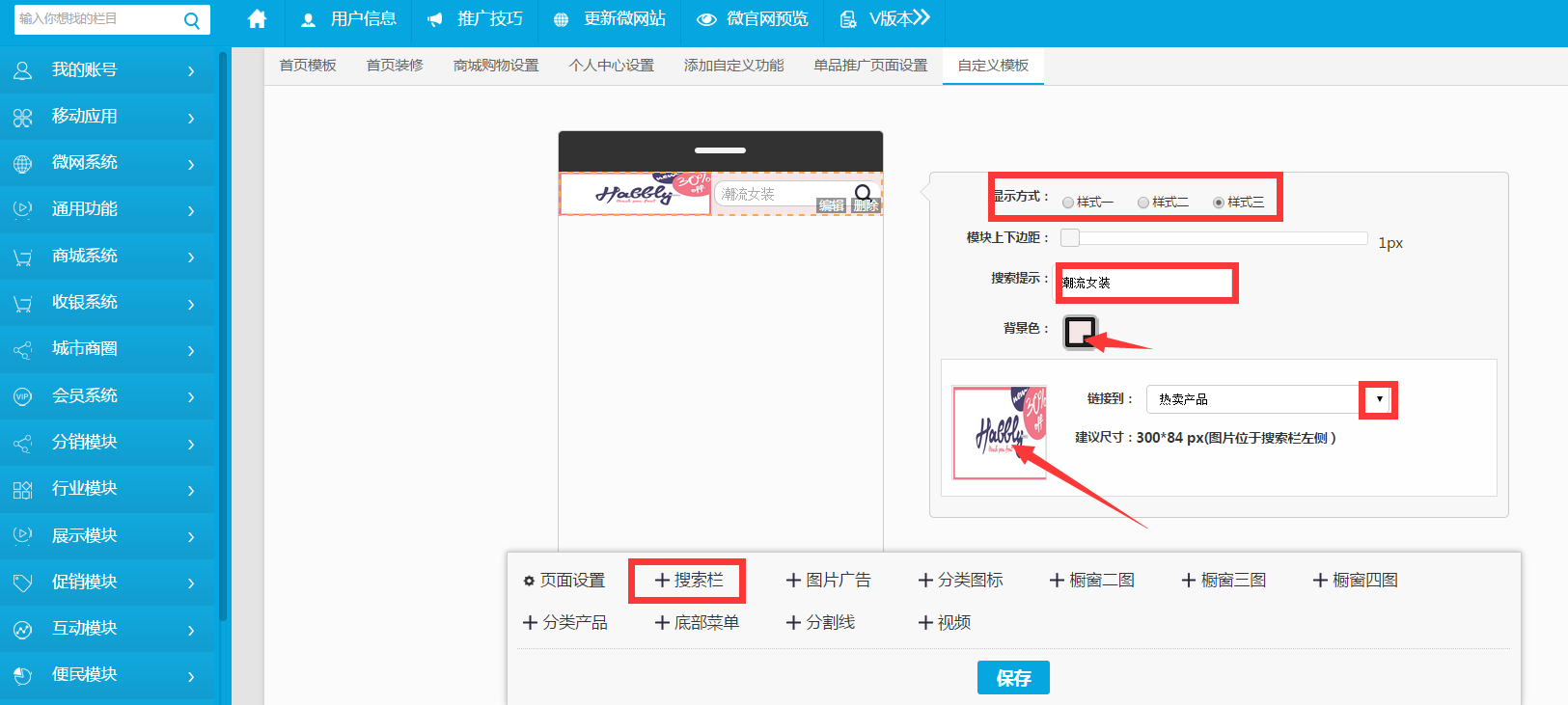
图4
选择搜索栏的显示方式样式一是普通样式,样式二和三则是可上传logo图片,搜索显示可输入可不输入,上传图片选择链接内容。
1.4. 图片广告:
点击“广告图片’如下图5所示:

图5
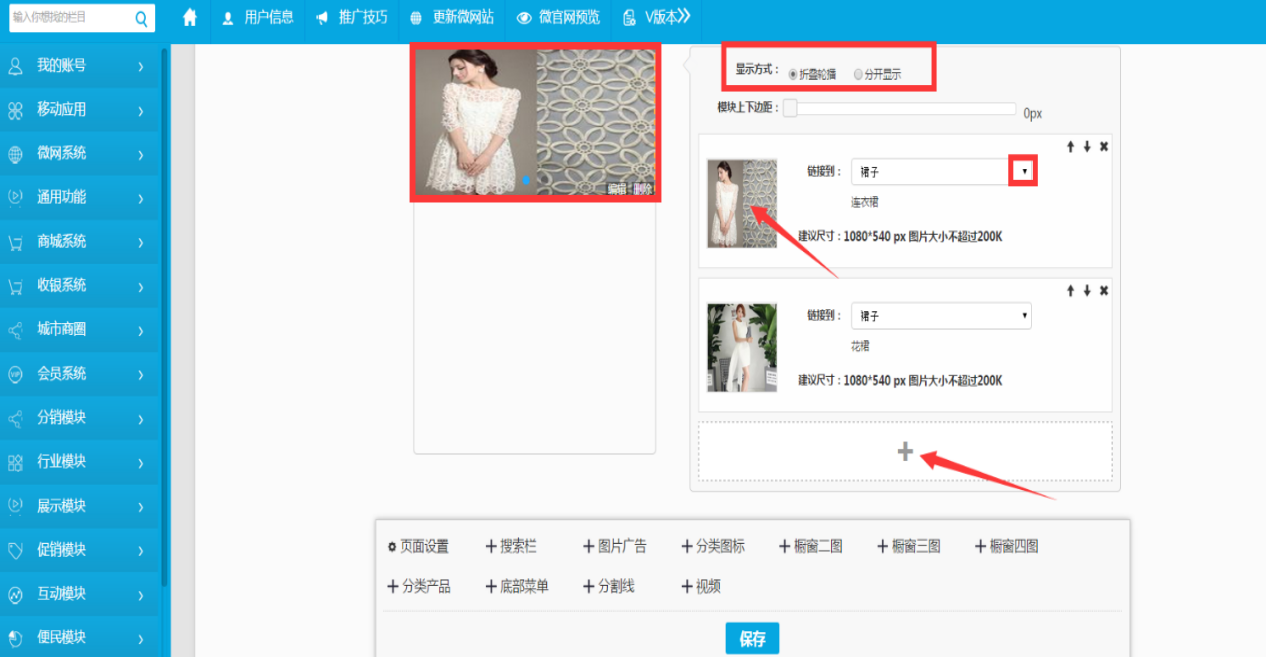
如上图5所示,选择显示方式是折叠轮播上传图片选择连接内容也可以链接单个产品,如想要添加多个图片可以点击菜单“添加”即可。如果选择的是分开展示就会如下图6所示:

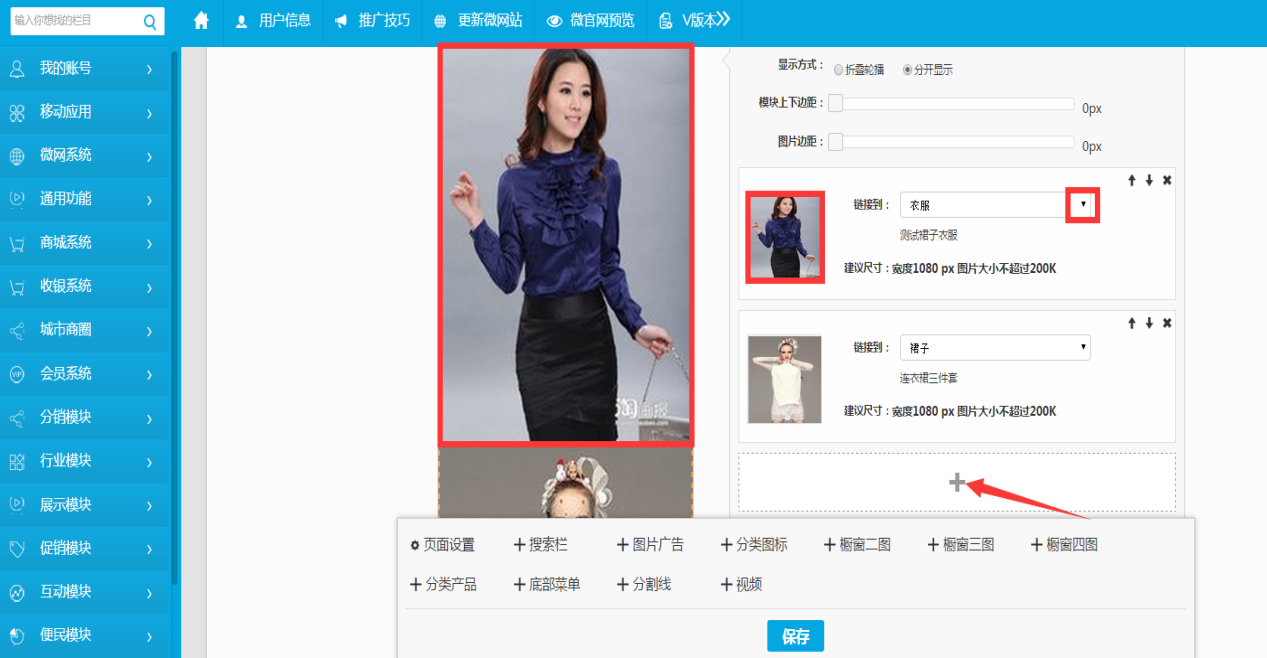
图6
如上图6,点击“分开显示”上传一张图片,点击选择想要链接的分类也可以链接单个产品点击“添加”按钮可以添加多个图片广告。
1.5. 分类图标:
点击“分类图标”就会如下图7所示:

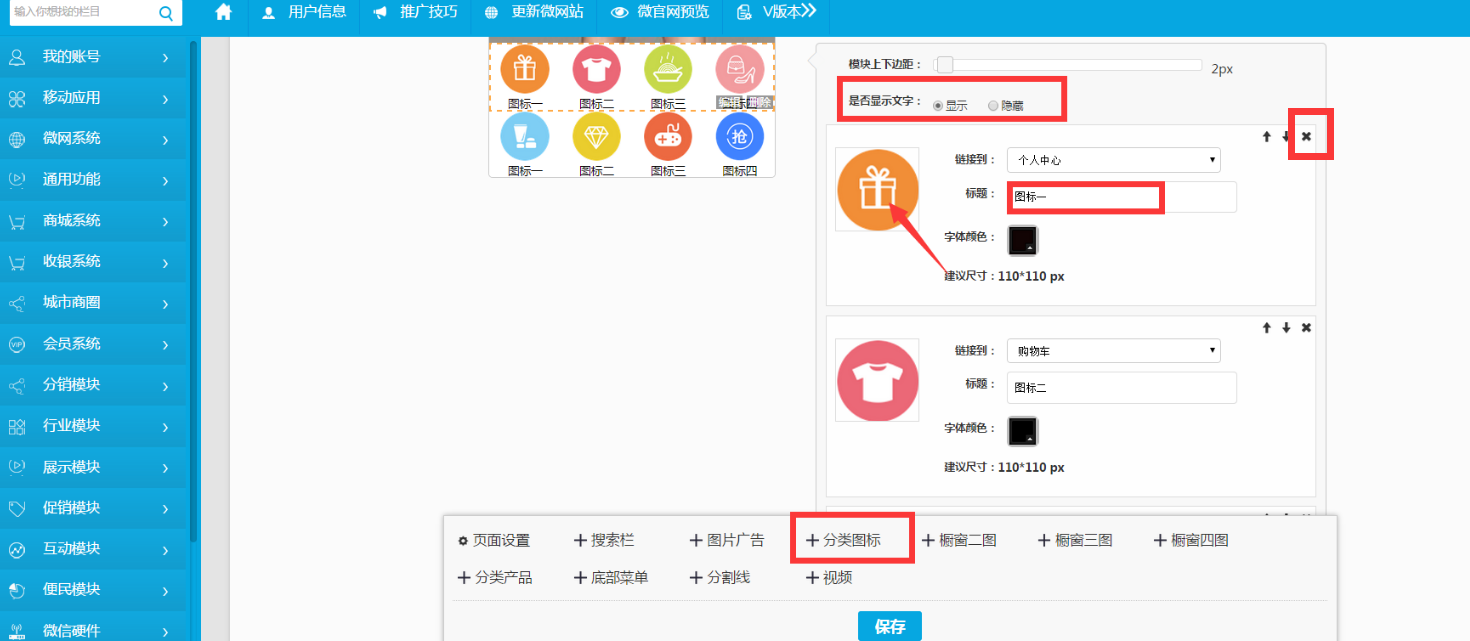
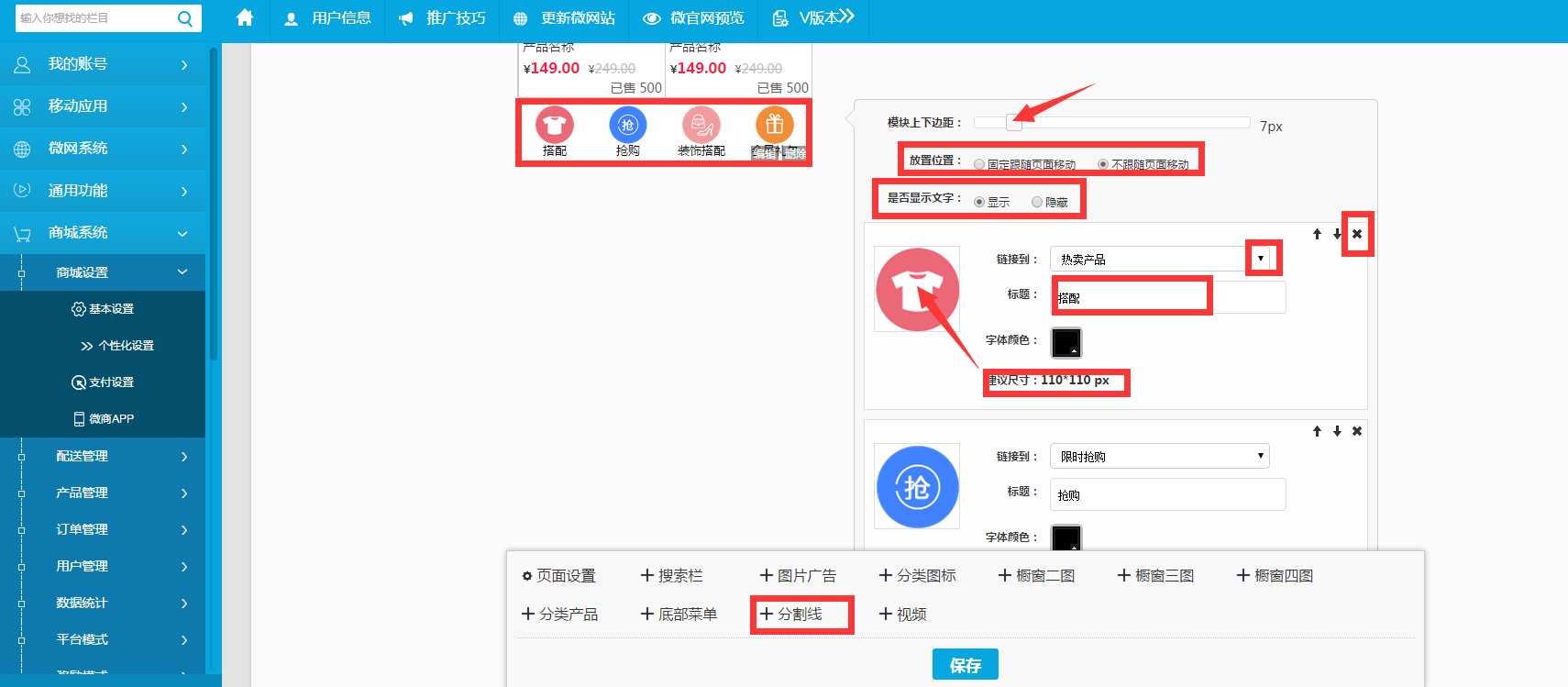
图7
如上图所示,选择是否显示文字,如点击“显示”图标下方就会显示文字,点击“隐藏”则不显示。也可以自己去编辑标题和上传图标、选择链接内容。如果想要添加多个图标点击“添加分类图标”即可,如想要删除图标选择要删除的图标点击“删除”。如下图8所示:

图8
1.6. 添加橱窗
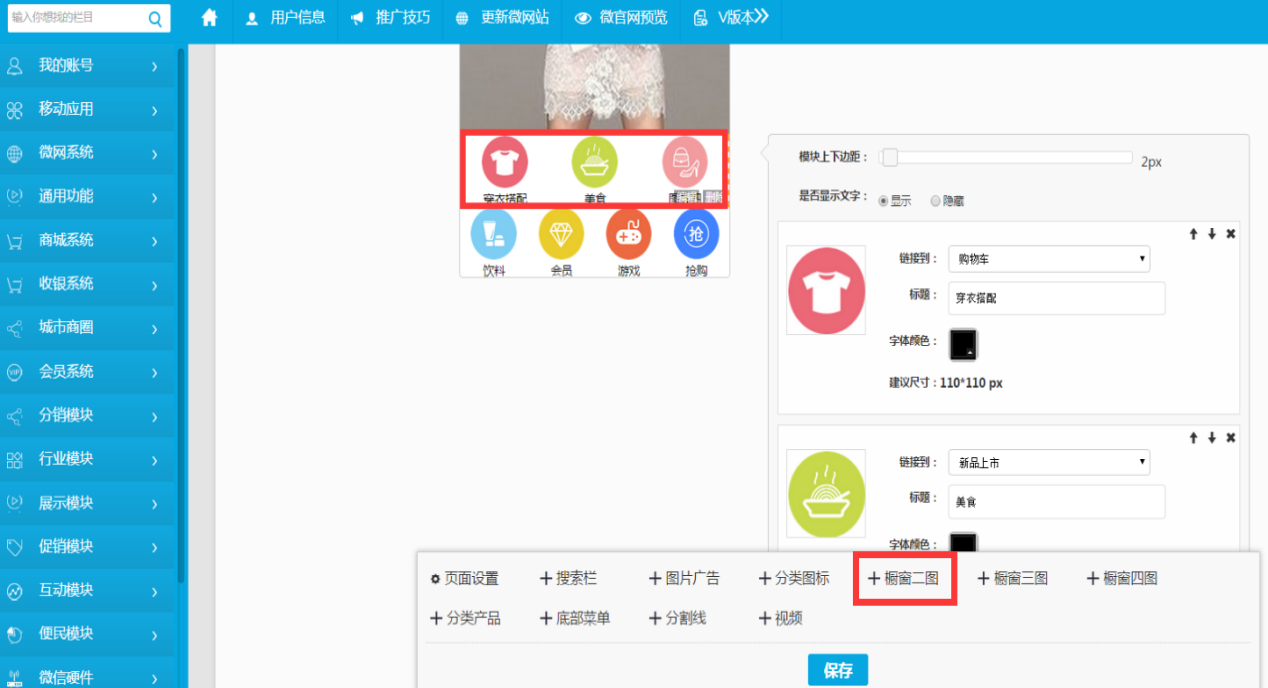
如上图8,点击“橱窗二”就会如下图9所示:

图9
如上图9所示,按照图片的建议尺寸上传图片,选择链接内容点击“橱窗三”就会如下图10所示:

图10
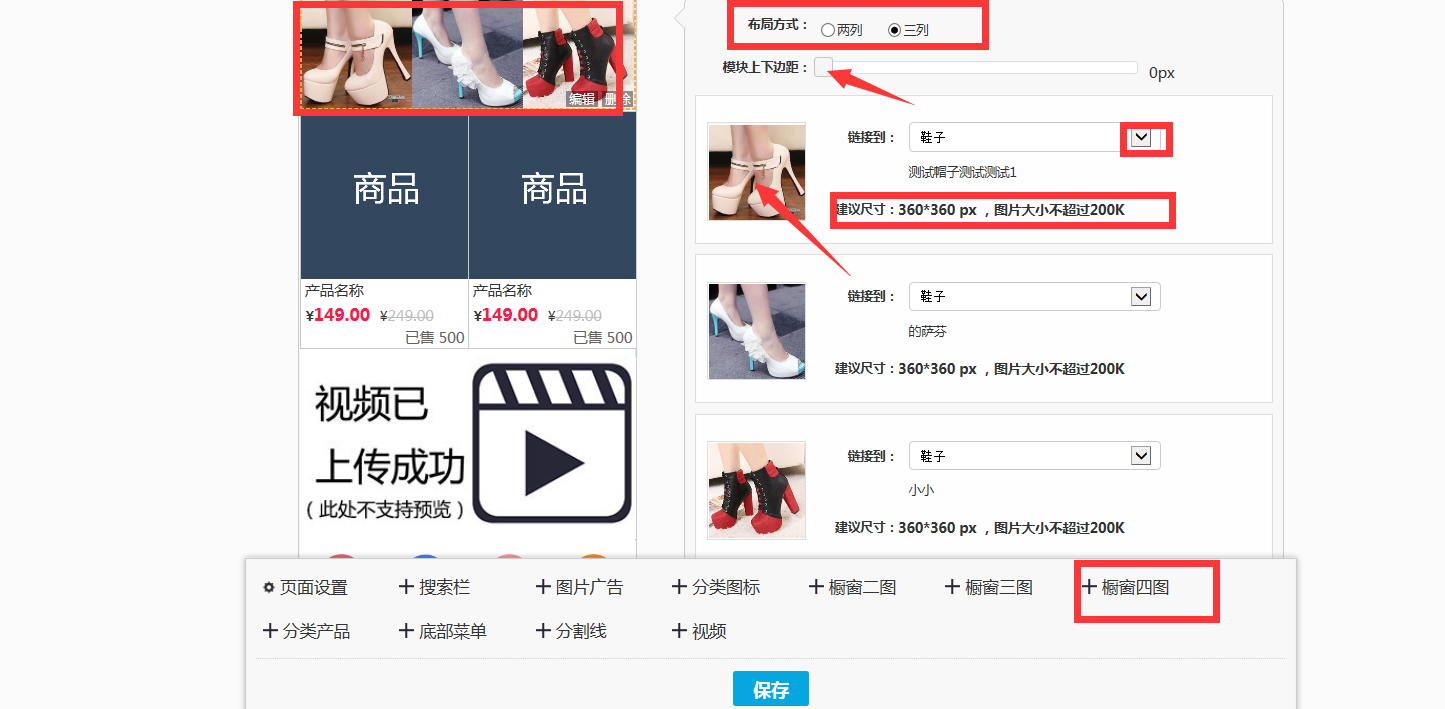
如上图10,选择的布局方式是两列的,点击“上传图片”选择链接内容,如需要调整模块上下边距可向左右移动即可,如选择的布局是“三列”就会如下图11所示:

图11
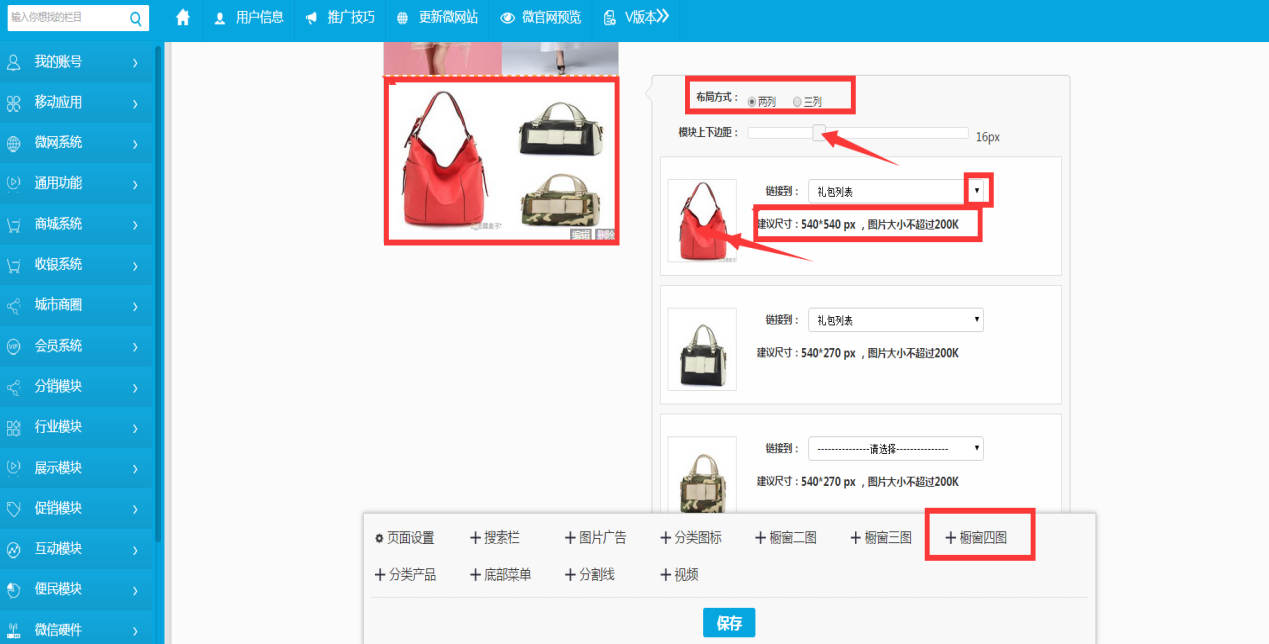
如上图11,按照图片的建议尺寸上传图片,选择链接内容或者链接单个产品,点击“橱窗四”就会如下图12所示:

图12
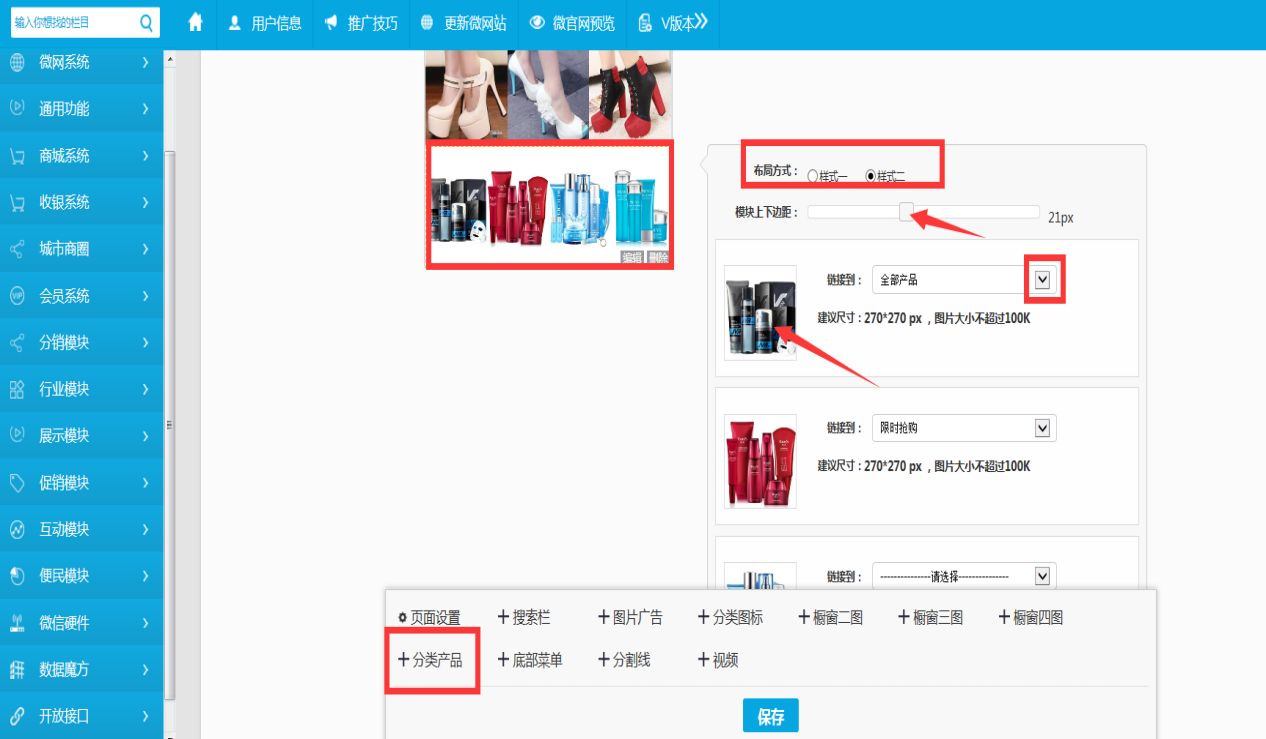
如上图12所示选择布局方式,上传图片,选择链接内容,点击“分类产品”就会如下图13所示:

图13
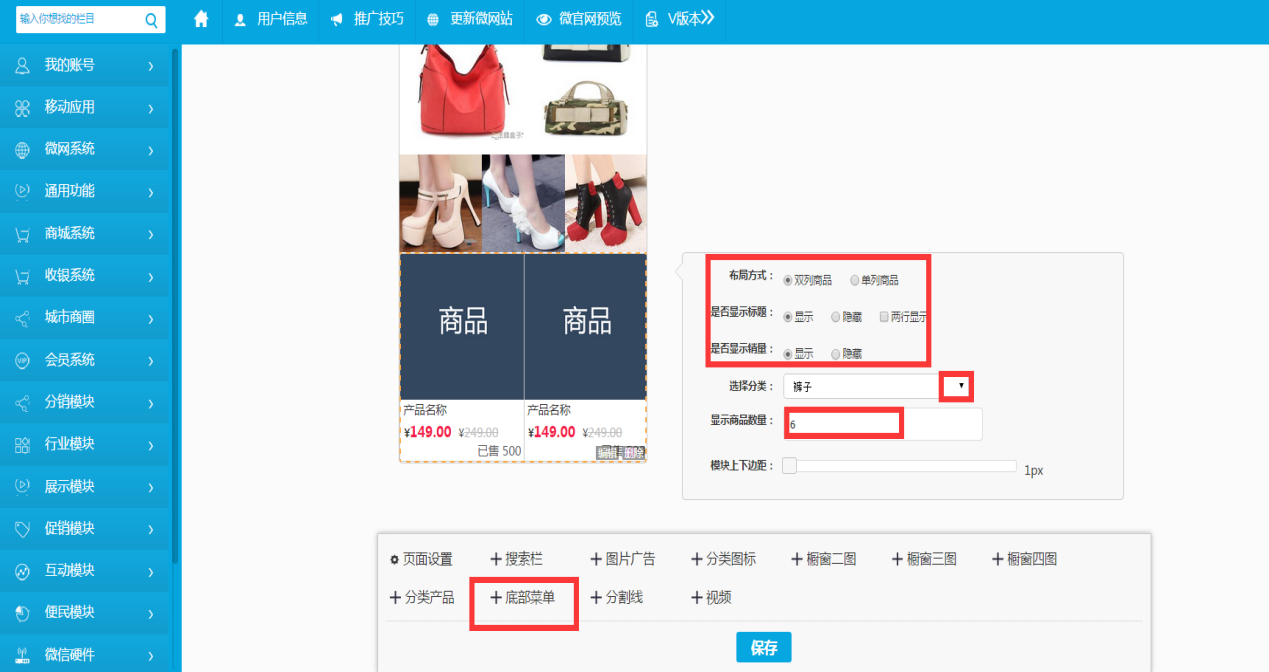
如上图13所示,选择布局方式、选择是否显示标题、销售数量选择分类,输入显示商品数量(注:这里输入的产品数量只在手机端上展示,如上图输入的是“6”就会在手机端上展示6个此分类里面按照产品序号进行展示,如果商城分类里面添加的产品没有6个则就不会展示6个产品)点击底部菜单就会如下图14所示:

图14
如上图14所示,选择底部菜单放置位置(注:固定跟随页面移动是指在手机端上不用下拉到商城底部也可以看到自定义菜单,不跟随页面移动是指:一定要下拉到商城底部才可以看到商城自定义菜单)上传底部菜单图片,是否显示文字如点击了“显示”就可以编辑标题。如需要移动上下边距就可以在模块上下边距点击滚动条进行调整边距。点击分割线就会如下图15所示:

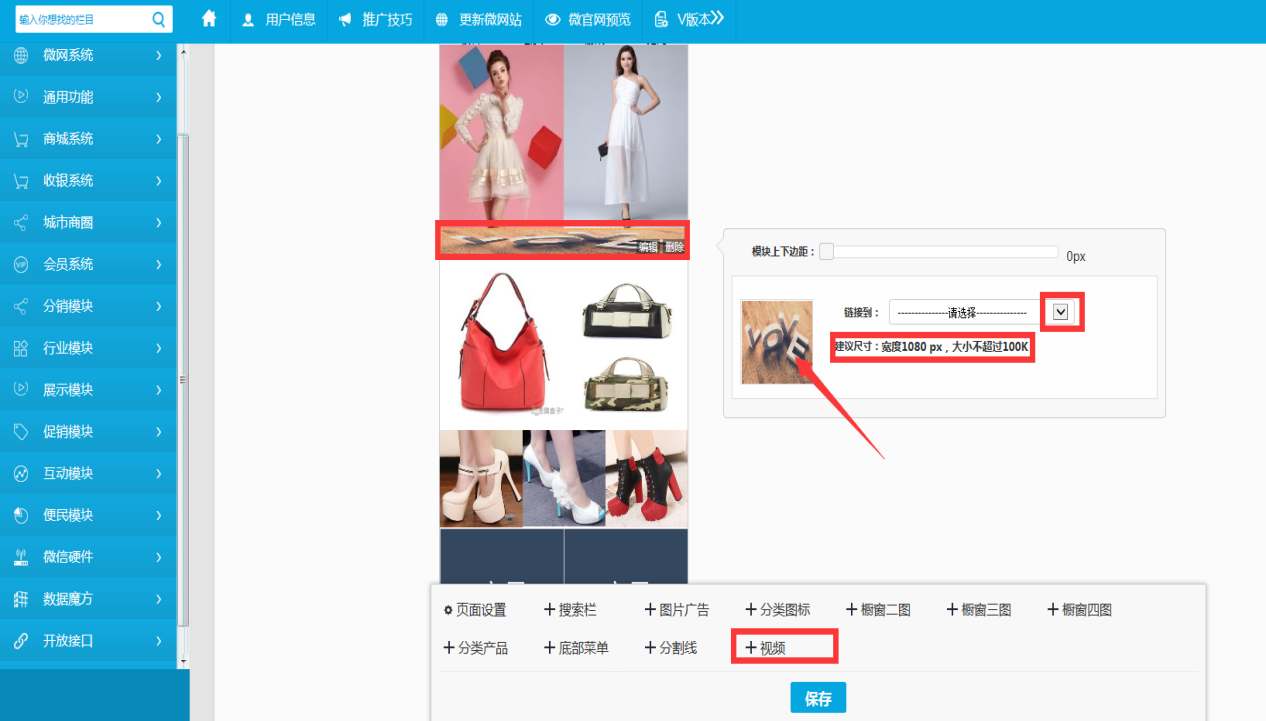
图15
如上图15所示,按照图片建议尺寸上传分割线图片、选择链接内容点击“视频如下图16所示:

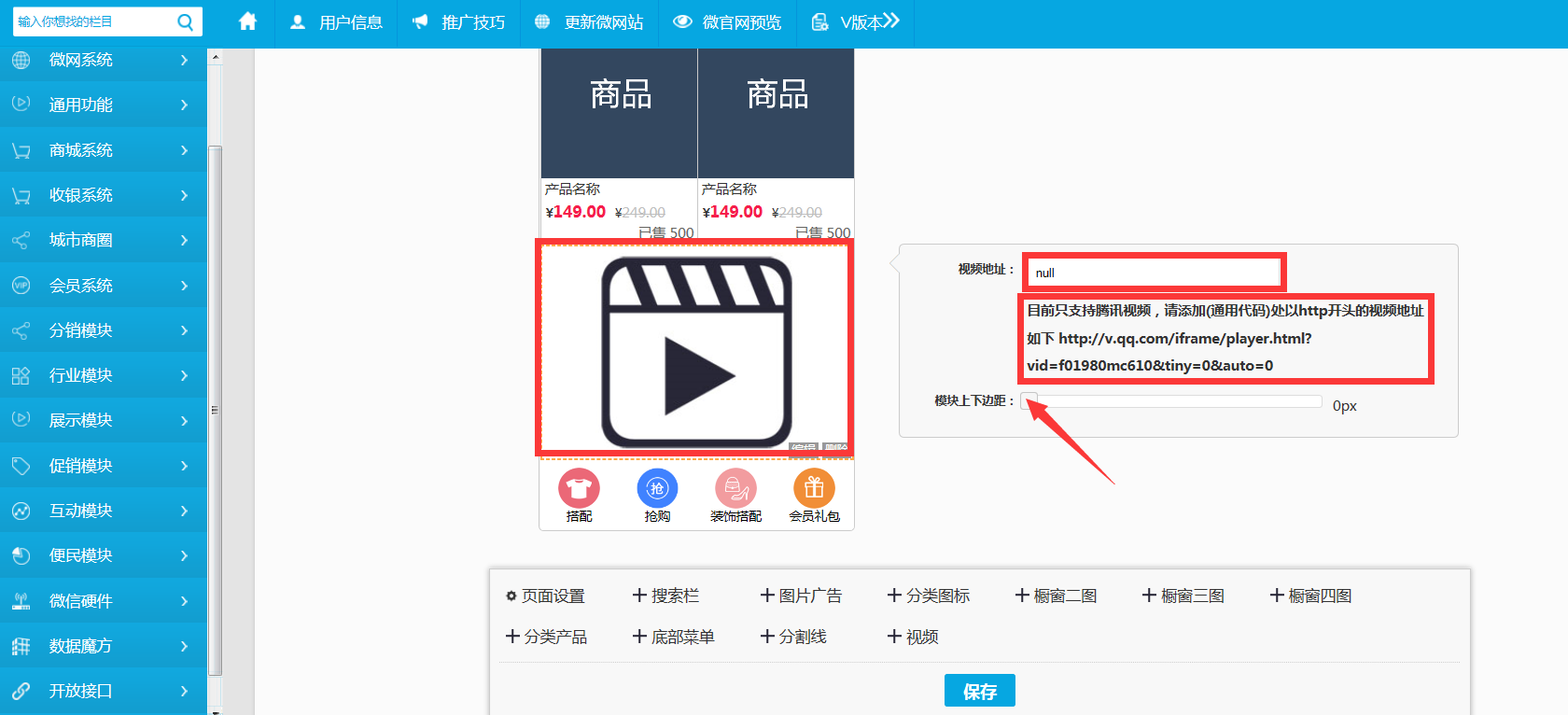
图16
如在网页上搜索腾讯视频,点击播放视频如下图17所示:

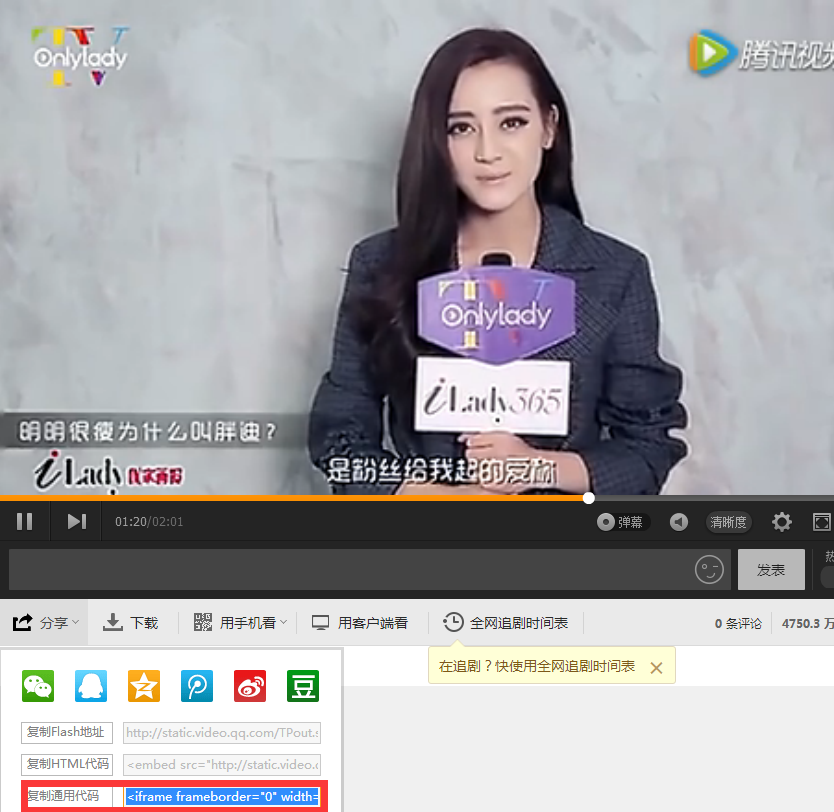
图17
如上图17所示:点击“分享”按钮复制通用代码到如下图18所示:

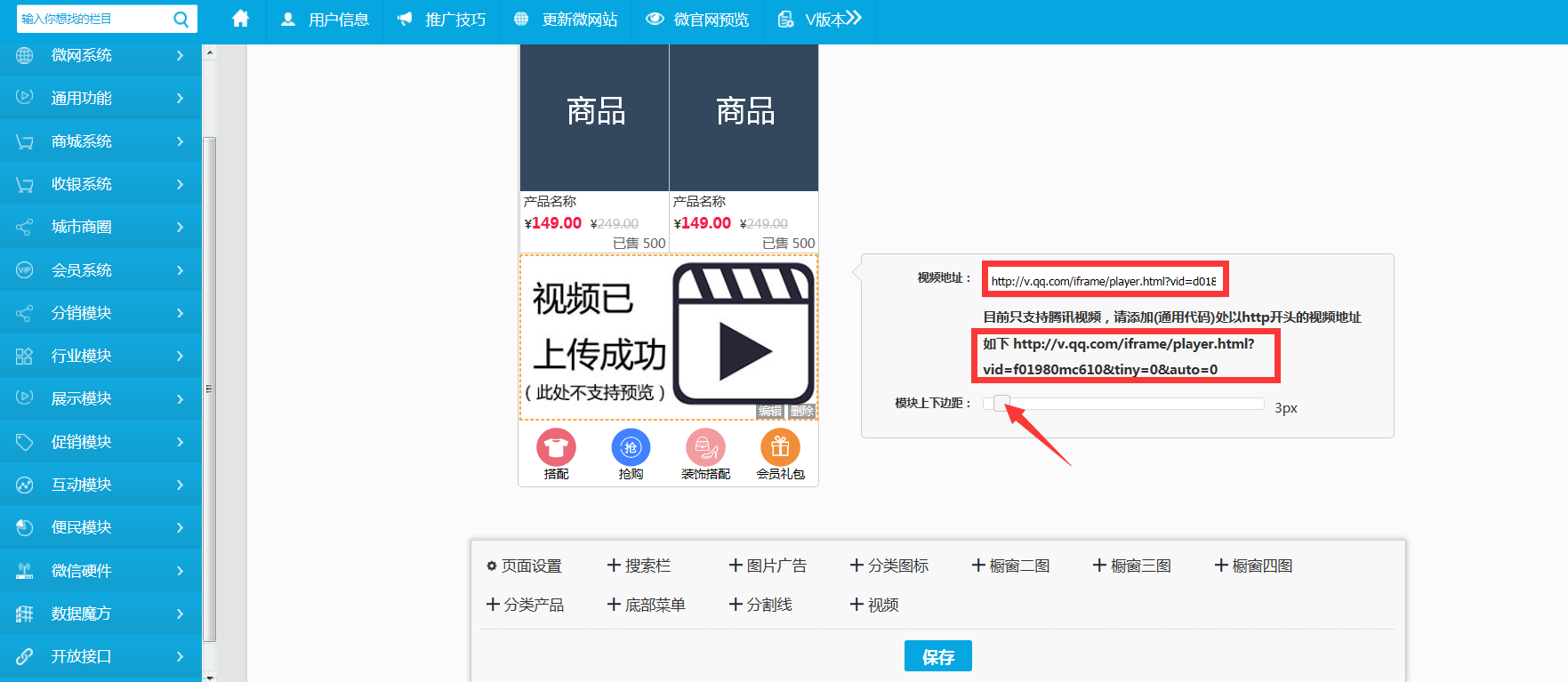
图18
参照如上图18所示,目前只支持腾讯视频,添加(通用代码)处以http开头的视频地址如http://v.qq.com/iframe/player.html?vid=f01980mc610&tiny=0&auto=0最后点击“保存”即可如下图19所示:

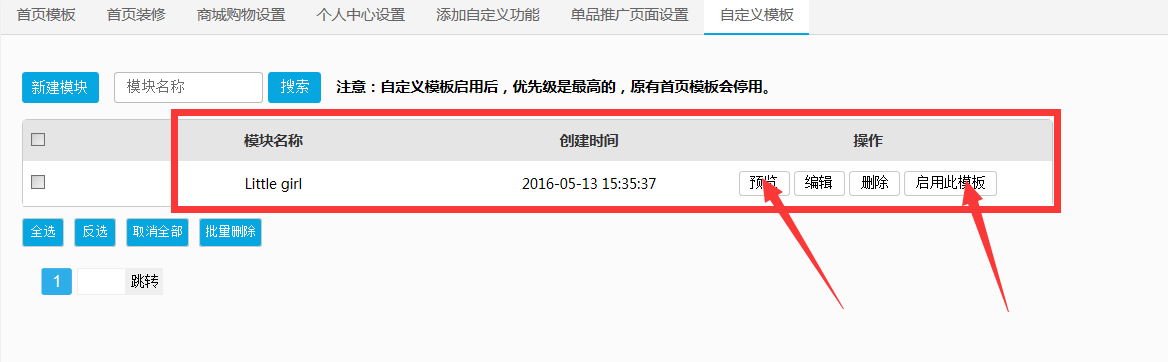
图19
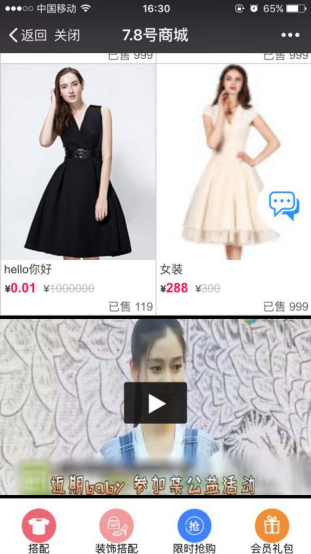
如上图点击“预览”就会如下图20所示:

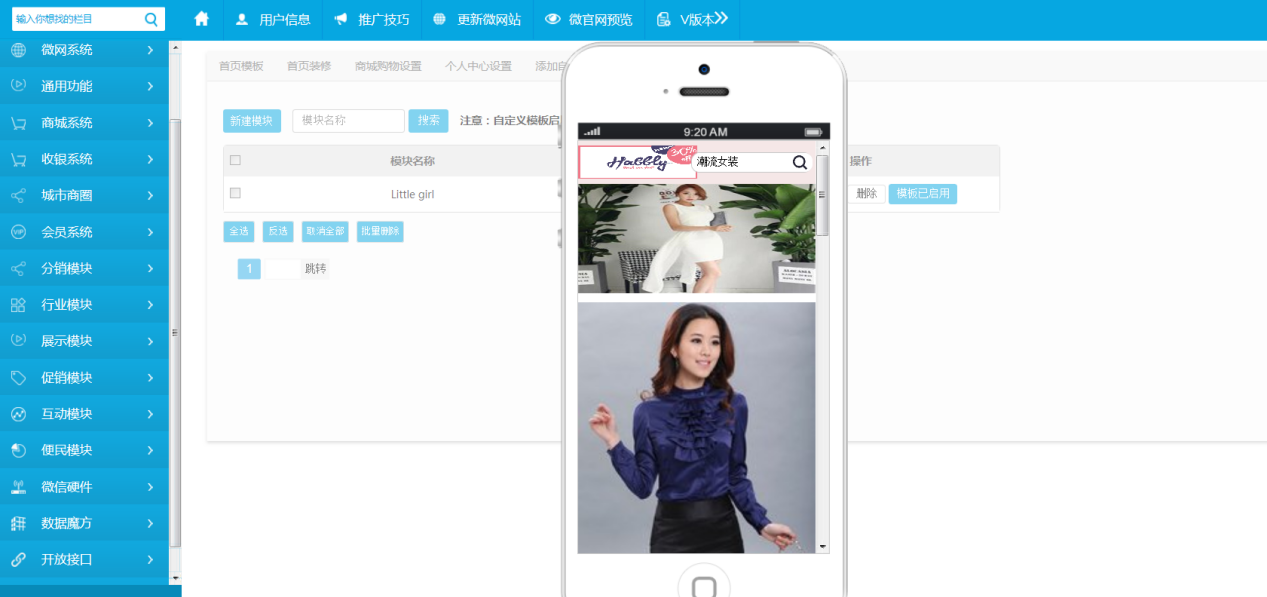
图20
如上图20点击“启用模板”即可,然后就可以在手机端上进行预览效果,如果想要添加多个自定义模板点击“新建模板”即可。
在手机端上所示:
在微网系统-通用模块设置-自定义菜单添加菜单返回类型选择微商城首页,生成菜单后如下图所示:

图21
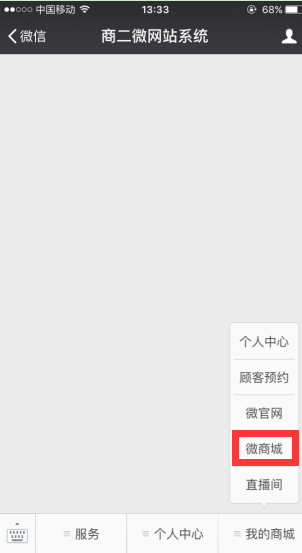
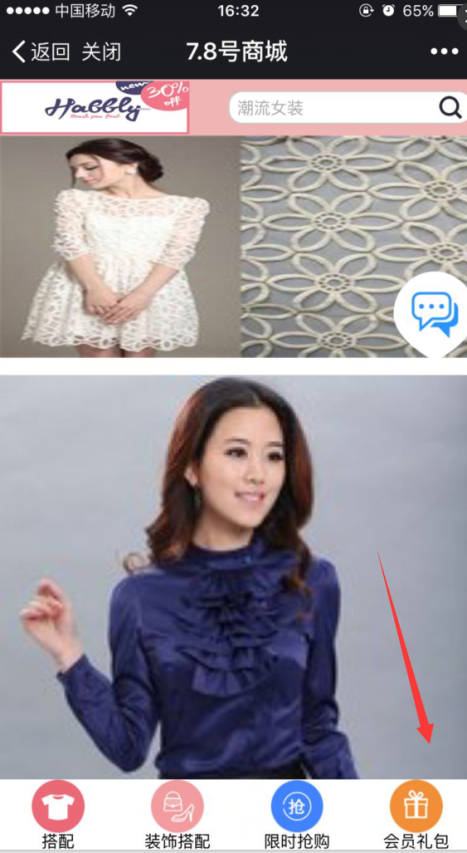
如上图21所示,点击“微商城”就会如下图22所示:

图22

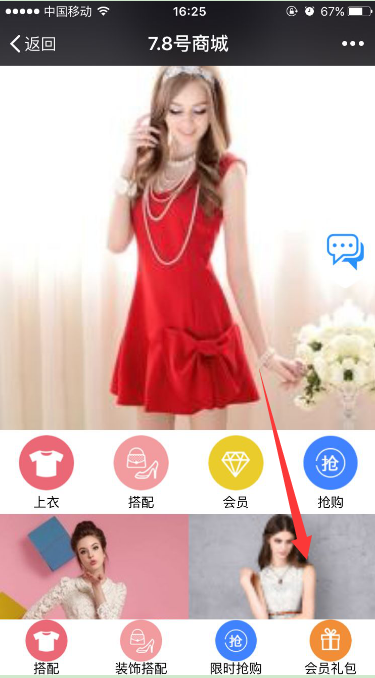
图23

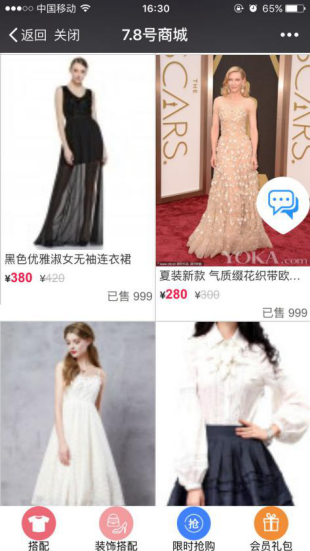
图24

图24

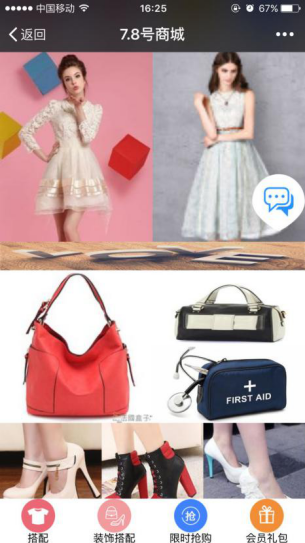
图25
如上图所示,粉丝就可以在商城里面看到商城里面的所有产品。
商城系统—自定义模板操作说明完成,如有疑问可咨询在线客服。


 浙公网安备 33012202330624号
浙公网安备 33012202330624号